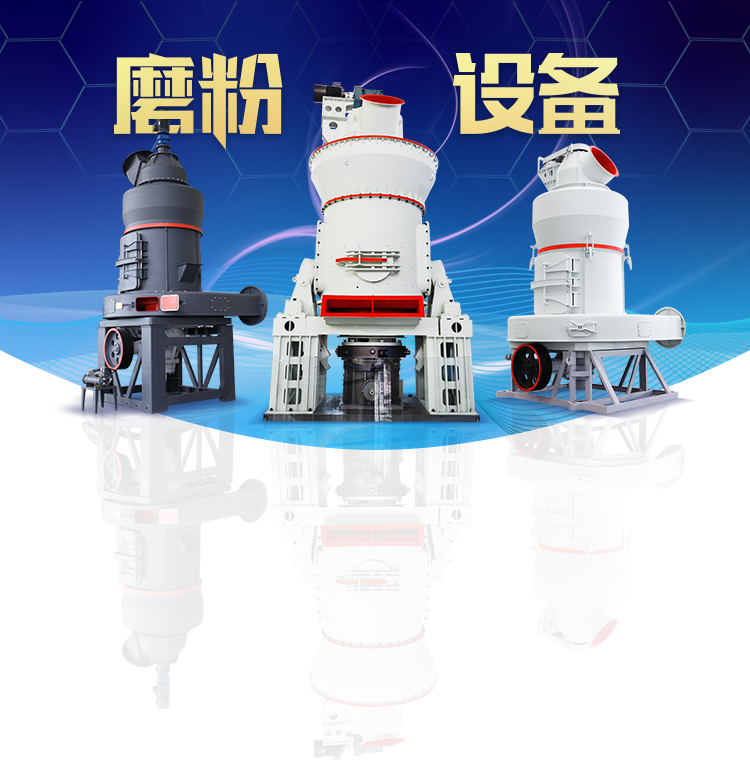
细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
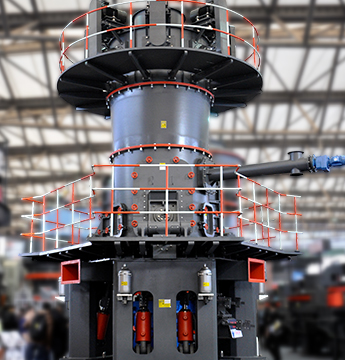
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
JSP的IMG中SRC怎么不管用

.jpg)
jsp 中src img的两种特殊应用方式(一) CSDN博客
2022年6月7日 — 方法一:大家有没有遇到过JSP页面里面写img标签,然后跟绝对路径,"图片就是显示不出来的问题,直接打开HTML文件不就是这么显示图片的么?简短的答案:使用该click事件,直到值更新后才会触发,并在您希望它触发时触 Checkbox状态改变事件2018年6月25日 — 很久以前的一个老项目,jsp做的,当时因为把所有图片放到一个固定的地方存放,所以要求我去写一个通用方法,所有 img 标签调用那个方法然后去加载图片。 由 javascript img的src属性不能直接调用函数吧 2015年3月27日 — img标签的 src属性,一般都是图片的路径。 不过src也可以这样使用:Html代码 img src="$ {contextPath}/album/imagedo?r=2id=$ {imgId}"> 这时当页面 jsp 中src img的两种特殊应用方式 (二)spjimgCSDN博客

jsp页面img标签src路径问题image 设置路径不好使 应该
2017年10月17日 — 解决 方法1: 为 img 配置servlet,然后传入参数,由servlet读取之后,然后write给前台,这样的话,要考虑一个页面多个文件的读取流的 问题 解决 方法2: 配 2009年11月12日 — 单独用浏览器打开某个页面,可以用src="c:/agif">这样来访问本地的任何图片,但是如果页面是在服务器中运行就执行浏览服务器允许的某些目录,不可能 jsp里用img标签如何访问本地的图片啊CSDN社区2017年12月7日 — 原来的src是固定不变的浏览器加载还是以前的图片,也不会执行controller方法去加载图片,我们加一个随机数后,这样每次的url都不一样, 那么原来图 jsp页面img通过src指向controller方法获取的图片没有更新 2016年3月31日 — 给jsp页面传值,如何动态的给img中的src赋值 我有pictureList集合,里面包含picture这个bean,picture里面有url,url的值是这样 给jsp页面传值,如何动态的给img中的src赋值 CSDN社区

:图像嵌入元素 HTML(超文本标记语言) MDN
2024年7月27日 — 如果 未指定 crossorigin 属性,则会发送不启用 CORS 的请求(不会携带 Origin 请求标头),且浏览器会将图像标记为“被污染”并拒绝对图像数据的访问,阻止其 2022年3月14日 — 文章浏览阅读15k次。在JavaWeb开发中,由于项目打包后的路径变化可能导致src和href引用失效。解决方法是声明web应用的根路径变量,用以作为路径起点,确保文件引用不受相对路径影响。通过创建公 jsp中元素的src,href路径怎么正确简洁的配置并方便 2015年8月11日 — 文章浏览阅读69k次,点赞9次,收藏7次。alt属性alt属性是为了给那些不能看到你文档中图像的浏览者提供文字说明的。所以alt属性的本意是用于替换图像,而不是为图像提供额外说明的,但是,在ie浏览器中,alt属性会变成文字提示,这本身是一种误导。图片标签img中,为什么使用alt属性没用img alt 无效CSDN博客2019年6月17日 — 在JSP 文件中 这样是引不到图片的。因为,JSP页面在引图片的时候是 在页面解析的路径是 也就是说JSP在引图片的时候是先去你的工程 jsp显示绝对路径img图片 如何在JSP页面使用绝对路径显示图片 最新推荐文章于 04:43:46 发布 如何在JSP页面使用绝对路径显示图片 CSDN博客
.jpg)
关于路径src=“ “目录的表示方法(相对路径和绝对路径详细
文章浏览阅读21w次,点赞18次,收藏36次。在web开发和java动态工程开发的过程中,我们难免遇到目录的路径问题的困扰,今天我给大家和自己总结了一下,资源引用中src="**"的表示方法,在IDEAL,和eclipse,和WebStorm开发中都适用。在Web开发 2021年5月17日 — 今天在做javaweb方面的开发时,遇到了一个问题,在jsp页面中引入图片时 结论:1在使用 2使用相对路径,在使用相对路径的时候,如果出现嵌套,则会发生找不到图片的情况,这时候的解决方法是:可以通过dreamweaver工具操作img,在工具中生成的图片是可以正常显示出来的JSP页面图片显示不了jsp图片路径没写错,就是显示出不来 2019年11月22日 — 很多项目都需要到富文本来添加内容,就好比新闻啊,旅游景点之类的,都需要使用富文本去添加数据,然而怎么我这边就发现了两个问题1)怎样将富文本的图片的 src 获取出来?2)后台上传的时候用的是相对路径,前端显示需要的是最对路径我下面就记录一下解决这两个问题的方法1):怎么将富文本 java 获取html字符串中的img标签src CSDN博客2015年7月22日 — 以下内容是CSDN社区关于jsp中img src设置绝对路径的图片相关内容,如果想关于Web 开发社区其他内容,请访问CSDN 社区 \apachetomcat6043\webapps\mmw\WEBINF\cImage\1\11\ajpg 问题是显示不了图片。 3请问应该怎么解 jsp中img src设置绝对路径的图片CSDN社区
.jpg)
HTML:HTML中iframe不显示内容的问题极客教程
HTML:HTML中iframe不显示内容的问题 在本文中,我们将介绍HTML中iframe标签的使用以及如何解决iframe不显示内容的问题。 阅读更多:HTML 教程 什么是iframe标签? 在HTML中,iframe是一种内联框架标签,用于在当前中嵌入另外一个。2009年11月12日 — 以下内容是CSDN社区关于jsp里用img标签如何访问本地的图片啊相关内容,如果想关于Web 开发社区其他内容,请访问CSDN社区。jsp里用img标签如何访问本地的图片啊CSDN社区2022年7月30日 — 当动态绑定img的src的时候,vue数据绑定图片的相对路径或者是绝对路径的时候,需要require路径。 本文将详细探讨在Nuxt中,vbind绑定img的src属性不 显示图片的原因及解决方法。 首先,当我们在Vue模板中使用vfor指令进行循环渲染时,很容易 Vue项目中vbind动态绑定src路径不成功问题及解决scss v 2021年1月2日 — 文章浏览阅读86k次,点赞15次,收藏33次。一、问题描述使用IDEA欲编写一个JSP登陆页面,并为登陆页面加入背景图,编写好后发现背景图不显示,如下图所示。设置背景样式:效果:可以看到上面的 用IDEA在进行web开发时,在jsp页面中设置的背景
.jpg)
jsp中img显示本地图片(IntelliJ IDEA) CSDN博客
2023年3月31日 — img的src属性是前端用来显示一张图片的来源,一般情况下src最常见是显示项目中resources\static问价夹下的图片,或者显示公网上的图片,如果想要在前端显示本地图片那要怎么处理呢?如果直接用本地 2020年12月30日 — 今天在做javaweb方面的开发时,遇到了一个问题,在jsp页面中引入图片时 结论:1在使用 2使用相对路径,在使用相对路径的时候,如果出现嵌套,则会发生找不到图片的情况,这时候的解决方法 jsp中插入图片无法显示jsp引入图片不显示CSDN博客2015年4月28日 — 今天在做javaweb方面的开发时,遇到了一个问题,在jsp页面中引入图片时 结论:1在使用 2使用相对路径,在使用相对路径的时候,如果出现嵌套,则会发生找不到图片的情况,这时候的解决方法是:可以通过dreamweaver工具操作img,在工具中生成的图片是可以正常显示出来的JSP中标签图片在浏览器中不显示问题 CSDN博客2023年2月15日 — 我考虑用‘模板字符串’但发现不行,因为格式是接口后来拿到的,没办法直接用模板字符串,有大神有办法吗?文本格式预先不知道,是接口拿的,这只是一个格式,也可能是其它格式,这种情况下怎么按格式输出对应的值。vue3中给img的src赋值的问题? SegmentFault 思否

jsp不能正常引入jquery ($ is not defined)问题分析 CSDN博客
2021年3月14日 — 自定义的js方法 XXX is not defined我们在写jsp页面时,常常要引入一个或者多个自己定义的js文件,如果在引入后报错,找不到这个js中的某个方法时,在排除方法名没错的情况下,得考虑是不是js文件引入顺序的问题!比如一个jsp页面需要引入Objectjs和Templatejs两个文件,同时Objectjs中用到了Templatejs中 2011年2月14日 — 文章浏览阅读14k次。网站有验证码,我们的实现方式是用img标签,src属性指向一个jsp画面,jsp调用图片生成类。最近在整maven结构和代码规范,发现如果在jsp画面开头添加了的注释后,图片就显示不出来了,去掉后就能显示。不知道原因,但从 img标签指向jsp图片不显示的问题CSDN博客2020年8月20日 — jsp中使用反撇号书写html代码取不到变量值问题截图:问题描述:jsp中遍历数据动态绘制表格,在反撇号中使用${}无法识别变量和表达式。问题原因:在jsp页面中,EL表达式也是使用 $ 符号来插入变量的,所以在模板字符串中使用 $ 符号会造成冲突从而 JSP中使用ES6模板字符串的$符号冲突问题 CSDN博客2021年6月1日 — img标签src路径图片无法显示的原因。 1路径问题,路径可分为绝对路径和相对路径。 (1)绝对路径:很多编译器不能把图片的绝对路径解析出来,因此图片无法在中显示,而且在开发过程中,一般都是使用相对路径,不过值得注意的是,如果你坚持要使用绝对路径,那你的图片文件不能放在 HTML,img标签src路径错误及src路径图片无法显示问题
.jpg)
jsp img标签怎么插入一个绝对路径的图片? CSDN
2018年11月16日 — 使用img标签来显示一张图片,是单标签。对于img标签,只需要掌握它的3个属性:src、alt和title。(1)src属性:指定这个图片所在的路径,这个路径可以是相对路径,也可以是绝对路径。两种路径的区 2014年3月14日 — 以下内容是CSDN社区关于怎么在html的 src的值这里调用js方法或变量获取图片地址?相关内容,如果想关于JavaScript社区其他内容,请访问CSDN社区。怎么在html的 src的值这里调用js方法或变量获取图片地址 2021年8月2日 — 在配置了注解或者xml都正确的情况下 包如下: xml 配置如下: jsp页面(action="" method="post"): 都配置好了,servlet生成代码也没问题,可是不显示验证码。我做了如下修改: 修改方法一:把servlet中doPost方法改为doGet方法就出现验证码的图片了(jsp里提交的方式还是post方式)。img的src属性写Servlet的地址的方法加入图片 CSDN博客2024年7月4日 — 文章目录问题描述解决方案 问题描述 我们在HTML文档中使用img标签来显示网络图片,有可能会出现以下2中情况,一是,直接就不能显示;二是,在电脑端能正常显示图片,端不能正常显示(端长按来手动预览却又可以显示) 解决方案 在图片显示的 HTML中的img标签无法显示图片的解决方案 CSDN博客

图片 和 JSP 页面不在同一目录下 怎么写IMG 的src 相对路径
图片 和 JSP 页面不在同一目录下 怎么写IMG 的src 2 java web项目中jsp页面img标签的src路径怎么填 1 在myeclipse中,图保存在webroot/images 11 eclipse里jsp中图片写相对路径无法显示 11 2016 2018年4月25日 — 创建的vue2可以通过 require对图片进行动态绑定但vite创建的vue3则不可以通过require对图片进行可以通过一下方法进行绑定(注意vite根目录是,且vite会自动解析src中的字符串) 该方法在vue3中我并未测试,如果没效果 ,往下看其他方法。Vue中src属性绑定的问题:src=CSDN博客2021年5月18日 — jsp页面中表达式语言中的$符号不 起作用的解决方法 在jsp页面中使用表达式语言时,$符号可能不起作用 Jsp的${}不管用,模仿书上做的。 发现${}没有识别,直接被当成字符串显示了出来。 查了一下这是EL标签,我的是Dynamic Web Module23。 jsp版 Jsp的${}不起作用jsp ${}不管用CSDN博客2017年7月7日 — 文章浏览阅读16k次。html的img中使用SVG图片做SRC在本地测试可用但是上传服务器后不能显示问题解决标签: SVGMIME TYPE不显示服务器设置版权声明:本文为博主原创文章,未经博主允许不得转载。html的img中使用SVG图片做SRC在本地 html的img中使用SVG图片做SRC在本地测试可用但是上传

HTML 标签的 height 和 width 属性 w3school 在线教程
设想一下,如果你想在文档中放置一个彩色的横条。您不需要创建一个具有完整尺寸的图像,相反,您只要创建一个宽度和高度都为 1 个像素的图像,并把自己希望使用的颜色赋给它。 然后使用 height 和 width 属性把它扩展到更大的尺寸 2020年6月8日 — 最近遇到在html中的标签img中使用网址请求的图片不显示的问题,看下代码//html 在页面这样显示的然后在页面上选中元素查看也是正常的,是自己想要的效果。以为是图片路径错误没有这个图片,就在地址 图片链接在地址栏请求可以显示,但是img标签的src不 2019年10月16日 — 这里就跟大家分享一下我的经验: jsp中css样式的效果不能显示,然后自己的路径啥的都没有问题,这就奇怪了,后来才发现是webxml文件的配置出问题,我想应该是路径被拦截了,就尝试着改了一 IDEA中向JSP页面添加css和js引用路径的问题CSDN 2015年8月17日 — 需求:有时候自己的项目img的src路径需要用到本地某文件夹下的图片,而不是直接使用项目根目录下的图片。场景:eclipse,tomcat,html,img,src,java 注意:不需要寻找tomcat真实路径下的serverxml去修改,这个地方不需要修改。解决办法:1、在eclipse中找到你的项目发布的tomcat服务器,然后找到左侧 关于jsp中img绝对路径的解决方法image 设置路径不好使

img标签引用图片资源无法显示的问题 CSDN博客
2018年8月26日 — 当浏览器遇到一个img标签,并且src属性是一个网络URL时,它会发起一个GET请求到该URL,获取图片数据。如果请求成功,浏览器就会解析这些数据并显示图片。在微信小程序中,网络图片的加载机制与普通Web应用类似,但2016年1月30日 — 这段时间在试着看公司用的框架是怎么写的,看到项目中对jquery进一步封装的这一部分,所以自己试着写一些demo来模仿框架中的用法。 再一次的,又遇到了一个问题,jsp中引入js的问题,好久没有自己从头一步一步地在jsp中引入js了,怎么弄都没法达到预 jsp中的jquery失效以及引入js失败的问题 Sunor 博客园2012年6月5日 — 为什么eclipse中的jsp页面应用css不管用呢? 可能是css没有引入到该JSP页面中 在eclipse的jsp页面里正常把css导入进来就可以,Myeclipse只是个开发工具,在Myeclipse里新建jsp页面步骤:点击file new oth为什么eclipse中的jsp页面应用css不管用呢?百度知道2012年2月16日 — 我需要引用img下的图片但是无论怎么修改都不显示,奇怪的是它能够显示图片的大小但是就是没图像。我已经清过一次缓存,而且新建项目在新项目中新建的jsp 页面上能用,说明图片路径肯定是正确的。求指导 jsp页面图片不显示(路径没问题)急CSDN社区

HTML img src图片路径不存在,则显示一张默认图片的方法
2020年5月25日 — 前言大家可能都知道img标签是怎么设置默认图片的,但是你知道backgroundimg是如何设置默认图片的嘛?img这里是应用了img标签的``事件,当加载失败就用默认图片地址。但是这里可能出现如果默认图片地址也加载不出来,或者失败,在IE内核的浏览器下就会反复加载,出现死循环,最后造成堆栈溢出 2015年8月30日 — img的src为空或者#,都会发一次请求,浏览器会用当前路径发起一次请求。 或者改为是最安全的。img标签中src属性填写了# JSP结合js实现img中src 更新请求的方法 1023 `changeImage`函数通过改变img标签的`src`属性,触发浏览器重新向服务器 img src="#"或者src="" 会发送请求的问题img标签中src属性 2022年3月14日 — 文章浏览阅读15k次。在JavaWeb开发中,由于项目打包后的路径变化可能导致src和href引用失效。解决方法是声明web应用的根路径变量,用以作为路径起点,确保文件引用不受相对路径影响。通过创建公 jsp中元素的src,href路径怎么正确简洁的配置并方便 2015年8月11日 — 文章浏览阅读69k次,点赞9次,收藏7次。alt属性alt属性是为了给那些不能看到你文档中图像的浏览者提供文字说明的。所以alt属性的本意是用于替换图像,而不是为图像提供额外说明的,但是,在ie浏览器中,alt属性会变成文字提示,这本身是一种误导。图片标签img中,为什么使用alt属性没用img alt 无效CSDN博客

如何在JSP页面使用绝对路径显示图片 CSDN博客
2019年6月17日 — 在JSP 文件中 这样是引不到图片的。因为,JSP页面在引图片的时候是 在页面解析的路径是 也就是说JSP在引图片的时候是先去你的工程 jsp显示绝对路径img图片 如何在JSP页面使用绝对路径显示图片 最新推荐文章于 04:43:46 发布 文章浏览阅读21w次,点赞18次,收藏36次。在web开发和java动态工程开发的过程中,我们难免遇到目录的路径问题的困扰,今天我给大家和自己总结了一下,资源引用中src="**"的表示方法,在IDEAL,和eclipse,和WebStorm开发中都适用。在Web开发 关于路径src=“ “目录的表示方法(相对路径和绝对路径详细 2021年5月17日 — 今天在做javaweb方面的开发时,遇到了一个问题,在jsp页面中引入图片时 结论:1在使用 2使用相对路径,在使用相对路径的时候,如果出现嵌套,则会发生找不到图片的情况,这时候的解决方法是:可以通过dreamweaver工具操作img,在工具中生成的图片是可以正常显示出来的JSP页面图片显示不了jsp图片路径没写错,就是显示出不来 2019年11月22日 — 很多项目都需要到富文本来添加内容,就好比新闻啊,旅游景点之类的,都需要使用富文本去添加数据,然而怎么我这边就发现了两个问题1)怎样将富文本的图片的 src 获取出来?2)后台上传的时候用的是相对路径,前端显示需要的是最对路径我下面就记录一下解决这两个问题的方法1):怎么将富文本 java 获取html字符串中的img标签src CSDN博客

jsp中img src设置绝对路径的图片CSDN社区
2015年7月22日 — 以下内容是CSDN社区关于jsp中img src设置绝对路径的图片相关内容,如果想关于Web 开发社区其他内容,请访问CSDN 社区 \apachetomcat6043\webapps\mmw\WEBINF\cImage\1\11\ajpg 问题是显示不了图片。 3请问应该怎么解 HTML:HTML中iframe不显示内容的问题 在本文中,我们将介绍HTML中iframe标签的使用以及如何解决iframe不显示内容的问题。 阅读更多:HTML 教程 什么是iframe标签? 在HTML中,iframe是一种内联框架标签,用于在当前中嵌入另外一个。HTML:HTML中iframe不显示内容的问题极客教程2009年11月12日 — 以下内容是CSDN社区关于jsp里用img标签如何访问本地的图片啊相关内容,如果想关于Web 开发社区其他内容,请访问CSDN社区。jsp里用img标签如何访问本地的图片啊CSDN社区2022年7月30日 — 当动态绑定img的src的时候,vue数据绑定图片的相对路径或者是绝对路径的时候,需要require路径。 本文将详细探讨在Nuxt中,vbind绑定img的src属性不 显示图片的原因及解决方法。 首先,当我们在Vue模板中使用vfor指令进行循环渲染时,很容易 Vue项目中vbind动态绑定src路径不成功问题及解决scss v
石灰石子制砖
--德国产带石灰石粉立磨砂粉同出设备砂粉一体机碳酸钙矿石磨粉机
--制粉加工设备 厂家
--工业磨粉机厂家石头多少钱一吨
--细石粉石粉生石灰的高钙粉机好
--白泥高岭土矿重晶石制粉加工
--上海杰佛郎矿石磨粉机
--新型矿石立磨图片
--大理石碳酸钙加工
--生石灰二次加工设备
--贵阳重工
--进口冷却磨粉机
--雷蒙磨长轴125*150价格
--开沙矿要办什么证吗
--鼓前高细立磨一次筛
--布拉班德小型磨粉机
--碳酸钙后没看见有石头排出
--煤加工机器
--重晶石粉密度
--原料立磨的电控生产厂家
--大型水泥打桩机图片
--焦作矿山粉磨生产线
--打桩机能打多深
--非煤矿山入场须知
--37灰土石灰生熟
--随州大理石锂辉石利用
--球磨机属于中速
--无声粉碎剂
--高铁道轨
--上海大型微粉磨价格
--